Interfaces ESP32 con EEZ Studio (Instalación y demo)

Anteriormente vimos cómo crear interfaces con SquareLine que nos facilitaba la creación de pantallas pero es un software Trial. Hemos descubierto un software gratuito y opensource el cual nos permite indagar más en el código y es más personalizable.
Instalación librerías y software
Descargamos e instalamos EEZ Studio desde aquí en la opción EEZ-Studio-Setup-0.xx.x.exe:
Abrimos Arduino IDE y vamos a Archivo > Preferencias y en el Gestor de URLs agregamos esta URL:
http://arduino.esp8266.com/stable/package_esp8266com_index.json
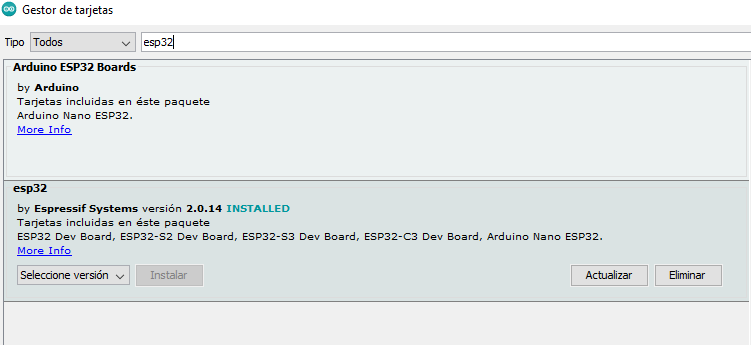
Vamos a Herramientas > Placa > Gestor de tarjetas, buscamos e instalamos ESP32:

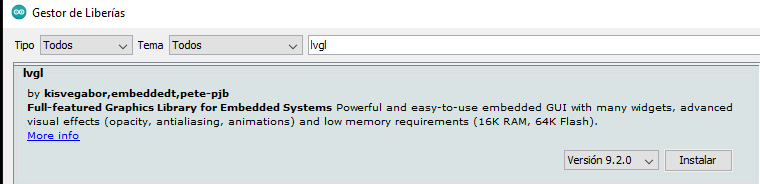
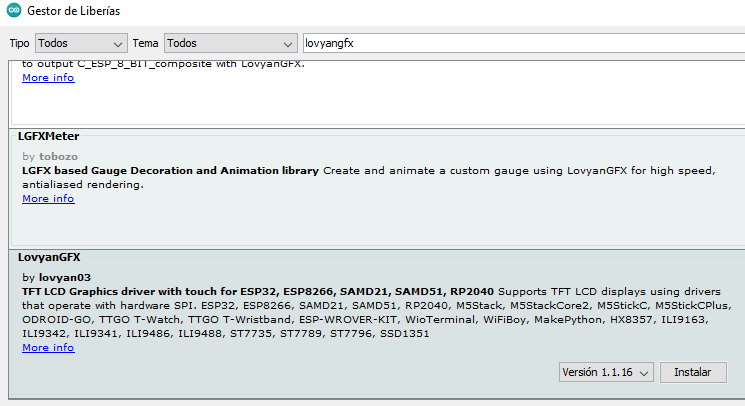
Programa > Incluir librería > Administrar bibliotecas, buscamos e instalamos LVGL en versión 9.2.0 y LovyanGFX:


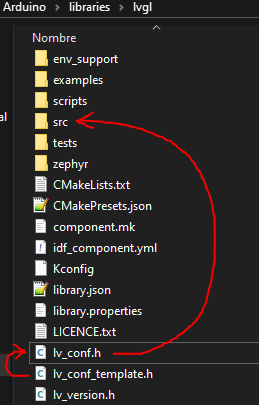
Vamos a la carpeta donde tenemos instaladas las librerías de arduino y nos metemos en la de LVGL, copiamos y renombramos lv_conf_template.h a lv_conf.h y lo movemos a la carpeta src. Y modificamos la línea que contenga #if 0 a #if 1:

Creación de la interfaz
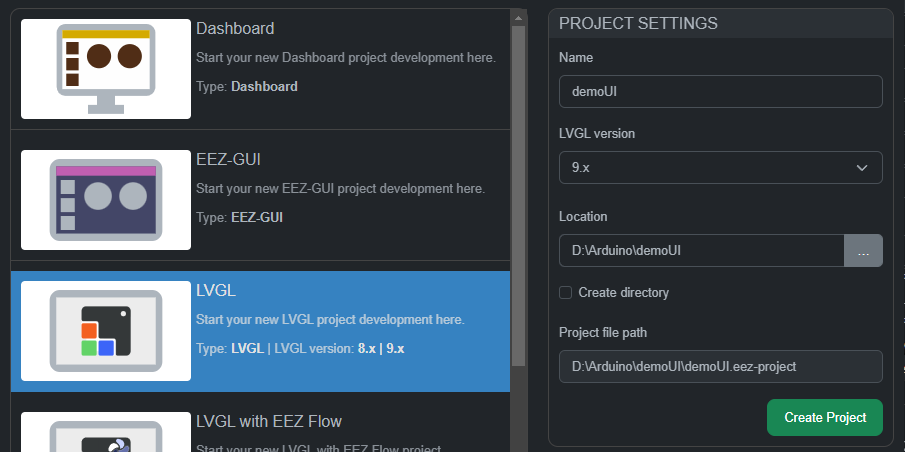
Creamos un nuevo proyecto y seleccionamos:
- LVGL normal
- LVGL versión 9.x
- Y ruta en la carpeta de proyectos de arduino.
- Create proyect

En el programa tenemos varios apartados:
- Pages: donde tenemos las ventanas.
- Widgets structure: donde tenemos todos los componentes agregados.
- Properties: Se cambian todas las características del widget seleccionado.
- Components palette: Aquí encontramos todos los widgets para añadir.
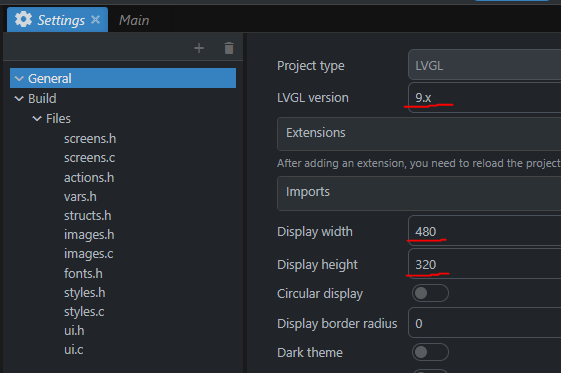
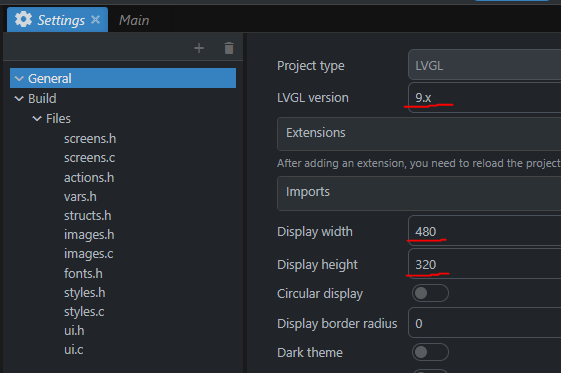
Importante seleccionar la pantalla y cambiar la resolución a 480 x 320:

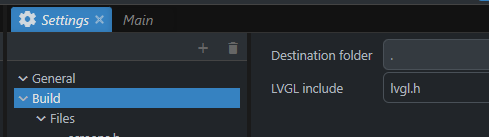
Ahora cambiaremos el tamaño de pantalla en Settings a width 480, height 320 y asegurarse de tener LVGL en 9.x. También desde la pestaña Build debemos tener como Destination folder tan solo un . que se refiere a que cuando exportemos las UI se metan en la misma ruta que nuestro programa y lo más importante, LVGL include como lvgl.h:



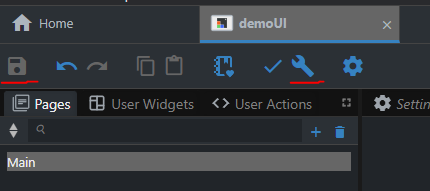
Guardamos y exportamos:

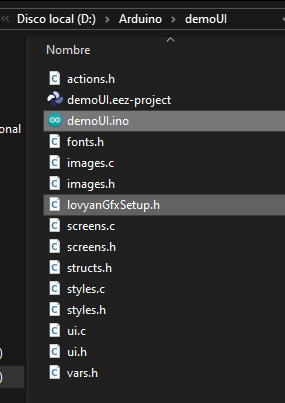
Esta es la estructura de nuestro programa:
- Todas las UIs de screens, fonts, ui creadas en C++.
- El guardado propio de EEZ studio.
- Programa de arduino .ino
- Archivo de configuración de placa lovyanGfxSetup.h
Estos dos últimos archivos vamos a crearlos:

demoUI.ino (o nombre de nuestro programa)
Es el momento de subir nuestro programa a la placa (Tarda bastante en compilar). Debemos tener la placa ESP32S3 que corresponde a nuestro WT32 de prueba y el puerto seleccionado. Si compila bien y ha subido deberíamos poder ver nuestra interfaz con un simple texto de Hello world. En próximos tutoriales entraremos más a fondo.
